|
CSS的图片合并可以是背景图片合并,也可以是前景图片合并,我们今天就以Google LOGO为例,讲解一下CSS前景图片合并技术。
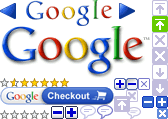
在 Google 搜索结果页面中,将其 Logo 图标右键另存为后可以发现,它并非单纯的 Google Logo,而是一块复杂的拼合图片: 查看搜索页面源代码,其 Logo 部分代码如下: 示例代码 [www.Mb5u.com]
<a id=logo href="/tz.php?url=www.google.cn/webhp?hl=zh-CN" title="Google 主页">Google<img width=168 height=119 src="/images/nav_logo4.png" alt=""></a>
其CSS 部分代码如下: 示例代码 [www.Mb5u.com]
#logo{display:block;overflow:hidden;position:relative;width:150px;height:52px;margin:14px 0 7px}
#logo img{border:none;position:absolute;left:-0px;top:-26px} 分析上述代码可知,CSS 中 id=logo 的样式父元素采用相对定位方式,定义了宽度和高度,使用 overflow:hidden 来隐藏溢出部分;而 img 元素则采取绝对定位方式,使用 left 和 top 进行图片定位,这与背景图片的定位是一致的。 (责任编辑:admin) |