用CSS控制打印(代码)
时间:2011-03-22 10:01来源: 作者: 点击:
次
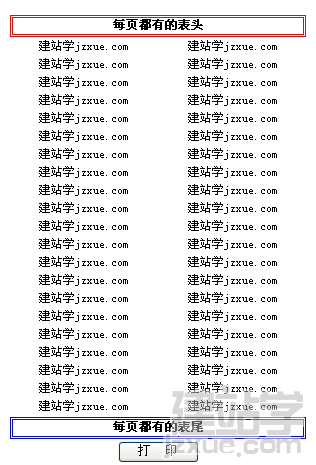
我们先看一下效果:
如何用CSS控制打印,下面的代码或许能够给你帮助。
<style>
@media print{
INPUT {display:none}
}
</style>
<TABLE border="0" style="font-size:9pt;" width="300px" align="center">
&l
我们先看一下效果:

如何用CSS控制打印,下面的代码或许能够给你帮助。
<style>
@media print{
INPUT {display:none}
}
</style>
<TABLE border="0" style="font-size:9pt;" width="300px" align="center">
<THEAD style="display:table-header-group;font-weight:bold">
<TR><TD colspan="2" align="center" style="font-weight:bold;border:3px double red">每页都有的表头</TD></TR>
</THEAD>
<TBODY style="text-align:center"">
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR style="page-break-after:always;"><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR style="page-break-after:always;"><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
<TR style="page-break-after:always;"><TD>建站学jzxue.com</TD><TD>建站学jzxue.com</TD></TR>
</TBODY>
<TFOOT style="display:table-footer-group;font-weight:bold">
<TR>
<TD colspan="2" align="center" style="font-weight:bold;border:3px double blue">每页都有的表尾</TD>
</TR>
</TFOOT>
</TABLE>
<div align="center"><input type=button value=" 打 印 " onclick="window.print()"></div>
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------