|
本文通过配图代码分析介绍一下html标签的使用中10个易犯的错误,希望大家注意!
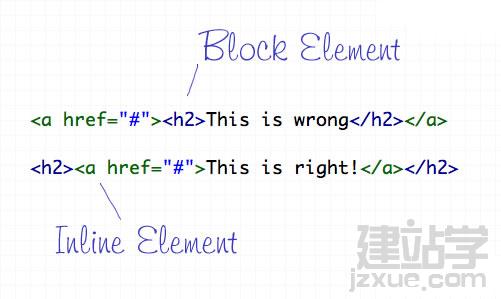
1.把块级元素放入了行内元素内
(责任编辑:admin)2.img 标签没有包含alt属性
alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
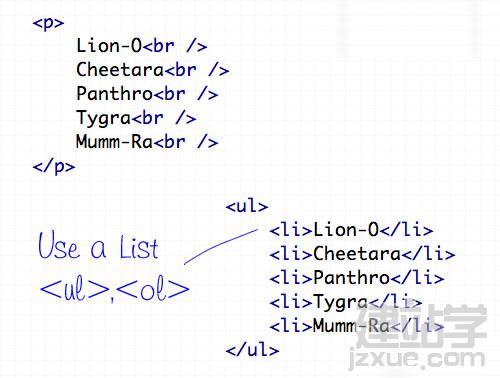
3.在必要的时候没使用list
9.没有使用header标签<h1>-<h6>
|