|
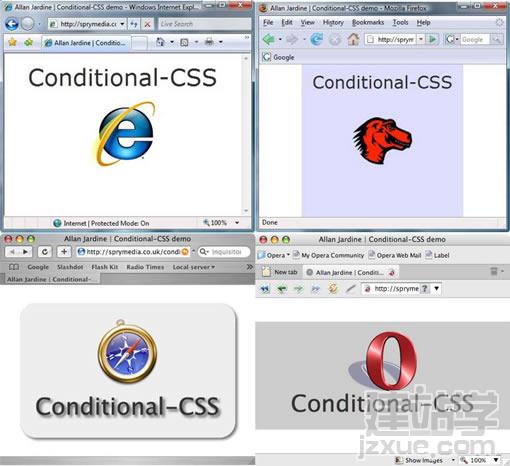
这里有完整的例子: 在浏览器中查看 Demo 下面的图片展示了此页面在 IE7,Safari 3,Firefox 2 和 Opera 9 中的显示效果。
注意这个例子不适合部署在实际生产环境中,因为你只想在各浏览器总保持一致的布局,而条件 CSS 只是用来修正 CSS 显示 bug。但是这个例子确实给出了一个好的例子用来说明不同的 CSS 怎样定位不同的浏览器。 更多的信息,定位浏览器群组和更复杂的条件表达式的详细讨论在高级页面。 糖伴西红柿说: Conditional-CSS,翻译成条件 CSS,还值得商榷,至少我们几个总觉得有点别扭,希望能有更好的翻译。 |