|
今天我们将学习如何把一个简单的3D字体变成一个美丽简约的花纹作品。 本教程将告诉大家如何对3D文字修饰和应用效果,并使用Photoshop花纹笔刷来快速增强外观效果。 先看效果图:
步骤1 – 创建3D文字 在我们开始时,我们需要3D文字,我使用illustrator帮助创建3D文字。你可以从这里下载字体。随意使用任何程序创建你要的3D文字。如果你喜欢使用Maya, 3Ds max等其他应用程序,请确保该文件保存了透明度(图 02)。
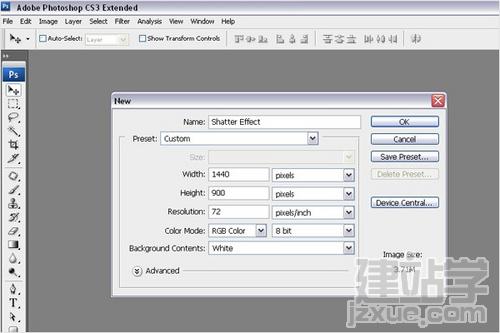
步骤2 – 创建一个新文件 选择文件>新建或按Ctrl /Command + N来创建一个新文档。我使用的是1440px(宽)× 900px(高)的墙纸。你可以随意设置任何大小的壁纸(图 03)。
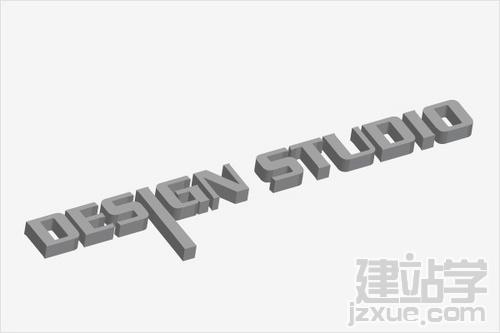
步骤3 – 把3D文字载入到Photoshop中 你可以保存图片为PNG格式获得透明背景,也可以直接从llustrator里复制(Ctrl/Command + C)3D文本&粘贴(Ctrl/Command + V)到Photoshop中。所以,你会在Photoshop中得到如下图所示的3D图像(图 04)。
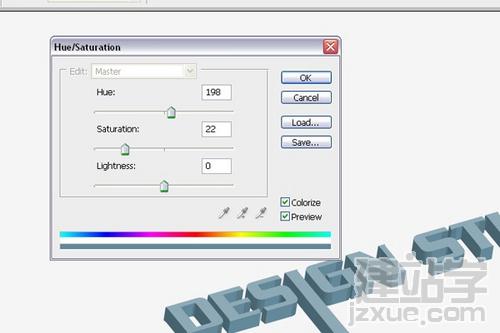
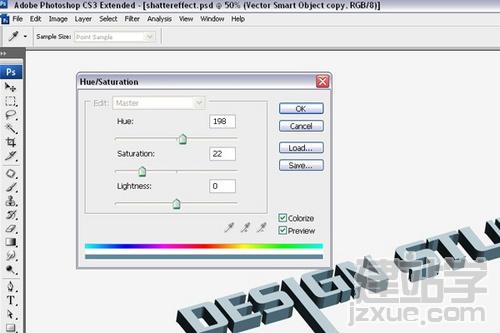
步骤4 – 给文字添加颜色 现在我们需要给文字添加一些颜色。要做到这一点,选择图像>调整>色相/饱和度(图 05):
使用如下设置(见图 06): 着色:选中 色调:198 饱和度:22 亮度:0
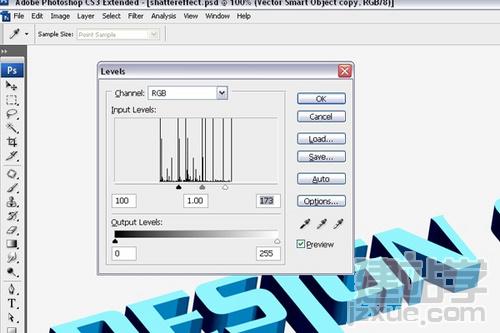
步骤5 – 为图像添加对比度 现在我们需要给文字增加更多的对比度。选择图像>调整>色阶,然后如下图设置(图 07)。
步骤6 – 使颜色稍微昏暗些 现在,我们将重复步骤4。选择图像>调整>色相/饱和度。使用下图的设置(图 08)。
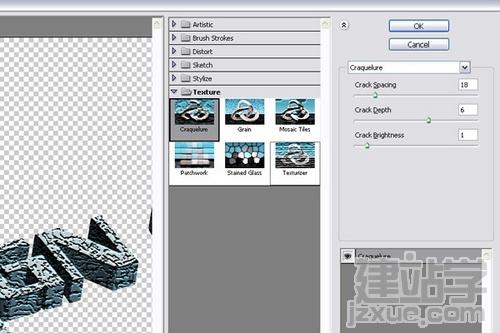
步骤7 – 添加滤镜效果 对于这个文本,我们将使用龟裂缝效果。选择滤镜>纹理>龟裂缝。使用这些设置(图 09): 裂缝间距:18 裂缝深度:6 裂缝亮度:1
步骤8 – 在文本上方创建同种颜色的选区(图 10):
现在选择魔术棒工具(W),然后如下图创建文本顶部的选区(图 11)。
步骤9 – 填充选区 创建一个新层,然后用白色填充所选区域(图 12)。
步骤10 – 添加阴影 现在,我们通过添加光线和阴影来给图像添加更多的细节。按照下列步骤做。创建文本的选区。为了做到这一点,要按住Ctrl键点击图层面板上的图层缩略图。在3D文字层下方创建一个新层,然后用黑色填充所选区域(图 13)。
步骤11 – 处理阴影 在一个新层上,选择滤镜>模糊>高斯模糊,然后应用一个轻微的模糊来创建阴影(图 14)。
步骤12 – 调整阴影 现在,我们将使用涂抹工具涂抹文本中心顶部和底部的阴影,使其隐藏。选择涂抹工具,然后按下图设置画笔(图 15):
提示:试试"← →"键,翻页更方便哦!
(责任编辑:admin) |