| 光束的制作都是细活,制作的时候要有耐心。要不光束的高光由暗之亮慢慢刻画,可以先铺好大致的主色,再用钢笔等选区工具精确的添加高光。如果光束较多,需要逐条去刻画。 |
 |
| 1、效果图的光束虽然看上去较为复杂,其实都是由一些小光束组成。先来制作主体部分的光束。大致要完成的效果如下图。 |
 <图1> |
| 2、新建一个1024 * 768像素的画布,背景填充暗红或暗蓝色,如下图。 |
 <图2> |
| 3、新建一个一个组,在组里新建一个图层,用钢笔勾出主光束的轮廓,转为选区后填充与背景相同的颜色,如下图。 |
 <图3> |
| 4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化45个像素后填充暗青色:#22383A。 |
 <图4> |
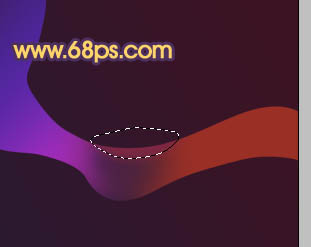
| 5、新建一个图层,用椭圆选框工具勾出下图所示的选区,羽化10个像素后填充暗红色。 |
 <图5> |
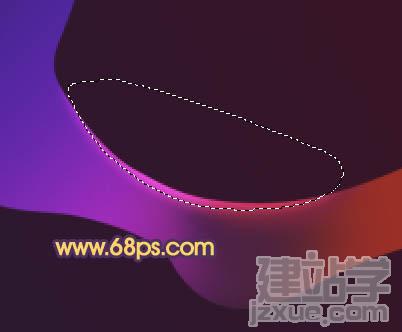
| 6、新建一个图层,用钢笔工具勾出下图所示的选区,羽化25个像素后由左至右拉出蓝色至紫色线性渐变。取消选区后添加图层蒙版,用黑色画布擦掉边缘不自然的部分。 |
 <图6> |
| 7、用钢笔勾出右侧选区边缘部分的选区,羽化15个像素后填充暗红色。 |
 <图7> |
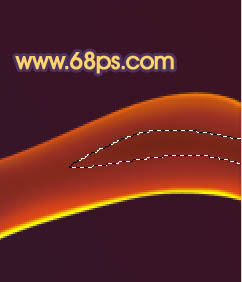
| 8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充暗红色。 |
 <图8> |
| 9、新建一个图层,用钢笔勾出中间边缘高光部分的选区,羽化1个像素后拉上紫色至红色线性渐变,效果如下图。 |
 <图9> |
| 10、新建一个图层,同上的方法制作中间底部高光部分,效果如下图。 |
 <图10> |
| 11、新建一个图层,同上的方法制作右侧底部高光及暗部部分,效果如下图。 |
 <图11> |
 <图12> |
| 12、新建一个图层,同上的方法制作中间的一些高光部分,如图13,14。 |
 <图13> |
 <图14> |
| 13、新建图层,同上的方法制作左侧边缘及中间部分的高光,做出主体光束的大致效果。过程如图15 - 19。 |
 <图15> |
 <图16> |
 <图17> |
 <图18> |
 <图19> |
| 14、新建一个组,同上的方法制作第二条光束。过程如图20 - 23。 |
 <图20> |
 <图21> |
 <图22> |
 <图23> |
| 15、调整一下细节,整个光束部分基本完成。 |
 <图24> |
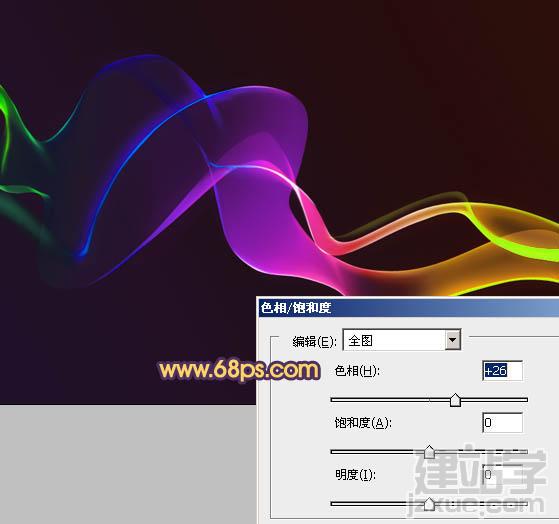
| 16、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + U 调整色相/饱和度,稍微改变一下颜色,参数及效果如下图。 |
 <图25> |
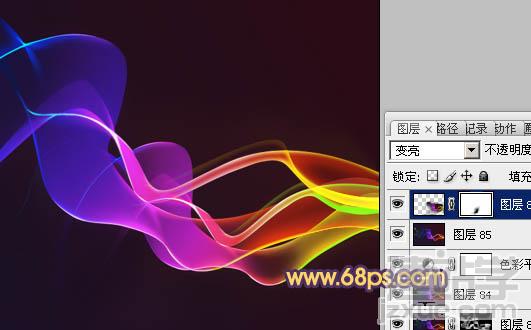
| 17、把图层混合模式改为“变亮”,按Ctrl + T 缩小一点,添加图层蒙版,用黑色画笔把边缘部分擦掉,效果如下图。 |
 <图26> |
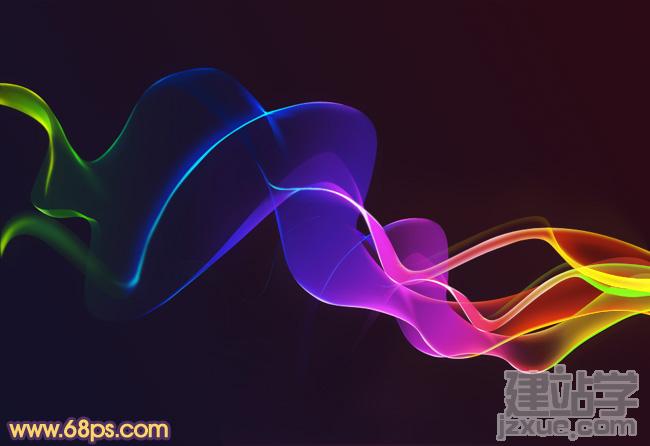
| 最后微调一下细节,完成最终效果。 |
 |
(责任编辑:admin)
